Brève introduction
Pourquoi cette page ?
Les pages trop lourde, c'est ennuyeux et on a tendance à les zapper. Quoi de plus con qu'une petite page avec une image de fond de 3Mo ?
Réduire la poids des pages web permet :
- d'accélérer le chargement des pages pour les internautes
- d'économiser de l'espace disque chez votre hébergeur si celui ci est limité
- d'économiser de la bande passante
Alors comment accélérer ses pages ?
Il n'est pas évident de gagner de la vitesse en optimisant le code html. En fait, l'optimisation du poids des pages se fait surtout sur les images et les fichiers annexes (son, vidéo, scripts…).
Je vous expliquerais ici comment réduire intelligemment le poids des images sans perdre trop en qualité.
Ce tutoriel utilise les logiciels Pngnq, Optipng et jpegoptim. Ils sont disponibles gratuitement pour Windows (téléchargeable via le lien, à l'exception de jpegoptim) et Linux (via les dépôts des distributions). Ils fonctionnent en ligne de commande. Je ne parlerais ici que des commandes sous Linux (j'ajouterais Windows si je peux)
Pour les images de type image/jpeg j'utilise the GIMP disponible gratuitement pour tous les systèmes.
Sous Linux, si les logiciels cités ne sont pas installés, référez vous à la documentation de votre distribution pour les installer.
JPEG ou PNG (ou GIF) ?
Ce sont là 3 formats d'images différents qui ont tous leurs spécificités, leurs avantages et inconvénients.
GIF et PNG : la différence
Jadis, le format GIF était sous licence. Et le format libre PNG fut créé pour le remplacer. Aujourd'hui, le seul avantage du GIF, ce sont les images animés.
Pour les images non-animés que l'on ferait traditionnellement en GIF, c'est en PNG qu'il faut les enregistrer.
PNG ou JPEG ?
Je me suis inspiré de la page de Sebsauvage. Je vous laisse lire la section visant à choisir entre GIF/PNG ou JPEG.
Là le choix à faire est bien plus important ! En effet les algorithmes de compression sont différents et donc les types d'images visés aussi.
En gros, prenez :
- le JPEG pour les photos.
- le PNG pour les icônes et surtout pour les images contenant du texte (dont les captures d'écrans).
Le PNG se compresse bien s'il y a de larges aplats de couleurs. Il affiche des jonctions de couleurs nettes(contrairement au JPEG, qui fait diffuser les couleurs (un avantage parfois).
Bien sûr, prenez le PNG pour les images partiellement transparentes. Le JPEG ne prend pas de transparence.
Optimisation des JPEG
En jouant sur la qualité (compression destructive)
Le plus souvent les logiciels permettent une compression « au pourcentage ». Sachez qu'une image JPEG en qualité 100% prend énormément de place. Le simple fait de le réduire, ne serais-ce qu'à 95% peut parfois en réduire la taille de moitié, sans que cela ne se voit à l'écran.
Voici un exemple sur une miniature du fond d'écran de Ubuntu 8.10 : L'image mis en qualité 100% fait 80.2Kio. (Elle est là.)
 |
 |
| Qualité : 95% - poids : 42.5Kio | Qualité : 52% - poids : 8.6Kio |
Ici, la différence entre les images en qualité 100 et 95 n'est pas visible. Pourtant, le poids en est réduit de moitié.
On peut, à l'œil déterminer une valeur où la qualité commence à se détériorer. Pour cette image, c'est aux alentours de 50%.
Pour cette image donc, une diminution de la qualité de 50% est peu visible mais le poids est divisé par 10.
Régler la qualité avec The GIMP
Cela se passe lors de l'enregistrement de votre image.
Faites Fichier > enregistrer sous puis enregistrez votre fichier au format Jpeg en sélectionnant IMAGE Jpeg dans la liste en bas.
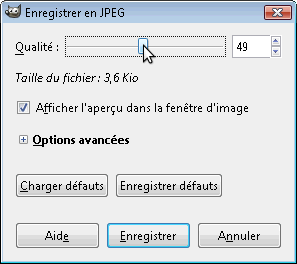
Ensuite, cliquez sur enregistrer en bas et la fenêtre ci-dessous apparait.
Cochez la case Afficher l'aperçu dans la fenêtre d'image et vous voyez votre image avec la qualité et la taille du fichier varier en temps réel avec le curseur. N'hésitez pas à tester.
Quand vous avez trouvé la qualité qui vous convient bien, enregistrez l'image.
En supprimant les informations inutiles (non destructives)
Pour cela, j'utilise le logiciel jpegoptim. Il n'est disponible que sous GNU/Linux (pour le moment ?) et le gain de place est non-destructif.
Pour l'utiliser, ouvrez un terminal et tapez :
jpegoptim *.jpg
Optimisation des PNG
Besoin de réduire les dimensions d’un PNG
On l’a dit : les PNG sont bon pour les images qui ont de larges applats de couleurs, sans dégradés mais avec des jonctions nettes entre les applats.
L’ennuie c’est que quand vous réduisez la taille d’un PNG, vous utilisez une interpolation (par défaut dans GIMP, elle est cubique), il en résulte des dégradés et donc une augmentation du poids de l’image.
Ce qu’il faut donc faire : conserver la taille du PNG d’origine, et au lieu de la réduire avec un éditeur d’image, utilisez le HTML/CSS pour faire ça (avec width/height).
Bien-sûr, essayez avant quand même de réduire les dimensions de l’image avec l’éditeur d’images pour voir si effectivement ça ne vaut pas la peine.
Voilà un exemple très simple mais concret :
 |
 |
| Image originelle réduite en HTML poids : 1.2ko |
Image réduite en dur poids : 2.2ko |
L’image réduite en dur (avec un logiciel de dessin) est près de 80% plus lourd qu’une l’image originale.
On observe le même genre de choses avec la plupart des images PNG très légères en grand mais qui prennent beaucoup plus de place une fois réduites, à cause des dégradés qui apparaissent.
(merci à Nickko pour avoir soulevé le problème sur le blog)
Avec GIMP, lors de la création
Les fichiers PNG ont souvent plusieurs millions de couleurs, cependant, certaines nuances sont si proches les unes des autres qu'il est impossible de les distinguer à l'œil. On peut donc réduire le nombre de couleurs afin de gagner de la place : c'est la postérisation.
Voici un exemple :
 |
 |
| Nombre de couleurs : 6 141 - postérisation : aucune poids : 54.2Kio |
Nombre de couleurs : 95 - postérisation : mis à 8 poids : 11.2Kio |
On peut voir les différences si on regarde bien mais vous conviendrez qu'elles sont petites… De toute façon, les différences se voient car on peut comparer.
Si on avait qu'une seule des images, je ne saurais pas dire quelle image est la plus fidèle à cet oiseau (Ho-oh, un Pokémon).
La différence visuelle est faible mais le poids est divisé par 5.
Comment faire ?
Dans GIMP, votre image est ouverte.
Faites Couleurs > Postériser. Une petite fenêtre s'ouvre : Utilisez le curseur pour régler le niveau de postérisation. Plus c'est haut, plus chaque couleur aura de nuances et plus il y aura de couleurs. Essayez de mettre des valeurs « puissances de 2 » tels que 4, 8, 16, 32 voire même, si ça ne suffit pas, 64 ou 128.
Utilisez le curseur pour régler le niveau de postérisation. Plus c'est haut, plus chaque couleur aura de nuances et plus il y aura de couleurs. Essayez de mettre des valeurs « puissances de 2 » tels que 4, 8, 16, 32 voire même, si ça ne suffit pas, 64 ou 128.
Il se peut que l'option postériser est grisée. Dans ce cas, les couleurs sont certainement déjà indexés, et donc l'image est déjà optimisé. La postérisation est donc inutile.
Pour voir le nombre de couleurs d'une image (dans The GIMP toujours) : Couleurs > Informations > analyse colorimétrique :

Avec Pngnq
Tout se fait en ligne de commandes très facilement.
Pngnq utilise une compression destructive des images. Cela signifie que la qualité des images est dégradée.
Parfois, il faut mieux ne pas utiliser Pngnq mais juste optipng. C'est à vous de voir.
Utilisé seul, Pngnq permet de réduire la taille des fichier d'environ 50 ou 60%.
Sous Linux :
Ouvrez un terminal et tapez :
pngnq mon_image.png
Si vous avez un lot de fichiers à optimiser :
pngnq *.png
Et si vous voulez voir ce que fait le logiciel (par curiosité^^) :
pngnq -v *.png
L'image optimisée se trouve dans le dossier source avec un nom terminant par -nq8.
Sous Windows :
À venir
Avec Optipng :
Optipng utilise une compression non-destructive. Le logiciel efface des informations inutiles des images et la qualité n'en est absolument pas altérée.
En moyenne, on gagne entre 30% et 40% sur la taille des fichiers, et ce sans perte de qualité. Ce serait du gâchis de s'en priver n'est-ce pas ?
Voici ce que me donne un rapport optipng sur l'optimisation finale de 6 fichiers dans un dossier :
Output file size = 614151 bytes (7636 bytes = 1.23% decrease) Output file size = 385005 bytes (186669 bytes = 32.75% decrease) Output file size = 62529 bytes (31871 bytes = 33.76% decrease) Output file size = 204913 bytes (58259 bytes = 22.14% decrease) Output file size = 83622 bytes (14375 bytes = 14.67% decrease) Output file size = 272024 bytes (190089 bytes = 41.32% decrease)
Sous Linux :
Optipng possède plusieurs algorithmes d'optimisation. Pour qu'il effectue des tests et applique la meilleur, tapez simplement :
optipng mon_image.png
De même que Pngnq, on peut optimiser les images par lot avec :
optipng *.pngL'image source est directement optimisée.
Sous Windows :
Commencez par télécharger le logiciel (ici). Ensuite, décompressez le fichier zip où vous voulez. Je ferais comme si vous l'aviez mis sur le Bureau. Tout se fait en ligne de commandes :
Ouvrez un terminal : WIN + R et tapez « cmd ». Une fenêtre noire s'ouvre.
Tapez :
cd Bureau
Imaginons que vous avez votre fichier « image.png » sur le bureau, il suffira de taper :
optipng image.png
si vous avec plusieurs images png sur le bureau :
optipng *.png
Les fichiers png d'origine seront optimisés.
Récapitulation
- The GIMP et la postérisation pour diminuer le nombre de couleurs (destructive)
- Pngnq pour réduire encore les couleurs en remplaçant les couleurs les moins utilisés par d'autres, assez proches et déjà présentes dans l'image. (destructive)
- Optipng pour supprimer toutes les informations inutiles des fichiers. (non destructive)
Optipng n'altère pas la qualité des images. Il est dommage de s'en priver !
Optimisation des SVG
Suppression du code inutile
Les images SVG ne sont que du texte dans un fichier SVG.
Cela n'empêche pas qu'on peut les optimiser grandement. En effet, lors de la création avec des logiciels tel que Inkscape ou Adobe Ilustrator, ces logiciels remplissent la page avec du code totalement inutile du style « made with Inkscape ».
Certains outils permettent de virer les trucs inutiles et de réduire très fortement la taille des fichiers sans perdre en qualité d’image (il m'est même arrivé de gagner 99,2% sur la taille du fichier, passant de 202 Kio à 1,6 Kio).
Voici un de ces outils : SVGOMG.
Les captures d'écran.
Il m'arrive assez souvent de faire des captures d'écran pour mes tutoriels ou mes explications. Aussi, les 3 captures d'écran de ce tutoriels ne font que 13Kio au total.
Évidement, elles ont été optimisé avec les 3 méthodes ci-dessus, mais je n'aurais jamais atteint de telles réductions si je n'avais effectué quelques réglages avant de prendre la capture.
Voici ce qu'il faut savoir.
Le lissage sous pixel
C'est quoi ça ?
Le lissage sous pixel est une fonction qui permet de lisser les polices d'écran sur les écrans plats. Je vous laisse lire le tutoriel très bien expliqué sur CCM.
Comme vous voyez, cela améliore la lisibilité des polices, sans ce lissage la lecture sur les écrans plats serait très désagréable (il suffit de le désactiver pour s'en rendre compte).
Comme vous pouvez le voir sur les images de l'explication, le lissage ajoute des couleurs au texte en noir et blanc. On augmente ainsi considérablement le nombre de couleurs… Voyez vous même : (les deux captures sont identiques et elles sont telles quels s'affichent à l'écran) :
 |
 |
| Lissage : Activée - Nb de couleurs : 96 poids : 1 753 octets |
Lissage : désactivée - Nb de couleurs : 6 poids : 929 octets |
Avec cet exemple le nombre de couleurs est multiplié par 16 et le poids de l'image est doublé.
Bien sûr, cet exemple est exagéré : le nombre de couleurs des captures sont réduites au minimum, ainsi sur une image normale, on ne peut gagner qu'entre 10% et 15% sur la taille finale du fichier. Si l'image est une petite capture (comme celles ici) on peut aller plus loin (entre 30% et 50%). C'est quand même pas mal
En plus, je trouve l'image de droite plus nette et plus agréable à voir.
Comment l'activer/ le désactiver ?
- Sous Windows (XP) : clic droit sur le bureau > préférences > Onglet Apparence > clic sur Effet en bas. Décocher la case Utiliser la méthode suivant pour lisser les bords des polices d'écran.
Appliquez puis fermez.
Pour le réactiver, re-cochez la case et remettez simplement ClearType dans le menu correspondant. - Sous Gnome (Ubuntu) : clic droit sur le bureau > Changer l'arrière plan du bureau > onglet Polices > cochez la case Monochrome dans la partie Rendu
Pour le réactiver, remettez ce que vous aviez avant. Moi j'ai coché la case Meilleur contraste puis dans effets, j'ai coché sous-pixel (LCD) et total en bas.Sous Ubuntu, la police par défaut mis avec un lissage sous pixel nul rend horriblement mal. Installez plutôt les polices libres “liberation”. Elles sont jolies, même sans lissage. (installez simplement le paquet ttf-liberation ; cliquez là sous Ubuntu
L'ombre du pointeur de la souris
Là aussi. On peut gagner quelques octets (presque rien). L'ombre est un ajout de dégradés. Ce sont toujours une vingtaine de couleurs en moins dans l'image finale. Cependant, la postérisation se fait mieux est l'image résultant est plus nette si on désactive l'ombre.
Cela se passe dans les préférences de la souris :
- Windows : Démarrer > Panneau de configuration > Souris > Onglet Pointeur > décocher la case Activer l'ombre du pointeur.
On peut aussi retirer les ombres dans les menus, et, lorsque l'on utilise des fenêtres transparentes (Windows 7 par exemple, ou certains thèmes sous Linux avec Emerald/Compiz), essayez de désactiver la transparence ou de mettre un fond uni (toujours dans le but de réduire le nombre de couleurs)
Le thème des fenêtres
Très important ça !
Sur les deux dernières captures, j'ai pris le thème Windows classique : il y'a de gros aplats de couleurs et très peu de dégradés. C'est parfait pour le PNG, mais c'est pas très joli.
Je veux bien que nos pages ne sont pas faite pour être imprimés sur papier glacé, mais quand même…
Dans ces cas là, je préfère utiliser le thème par défaut de Windows, mais j'applique alors une postérisation assez forte.
Sous Ubuntu, c'est pareil. Certains thèmes sont mieux que d'autres. Certains pour l'esthétique et d'autres pour le poids de l'image. Il faut faire un compromis. J'aime bien Human : le résultat n'est pas trop mauvais.
Par exemple, les thèmes gris du pack Bisigi sont très jolies et les couleurs sont assez proches malgré les dégradés.
Fond sur le bureau / fond d'écran
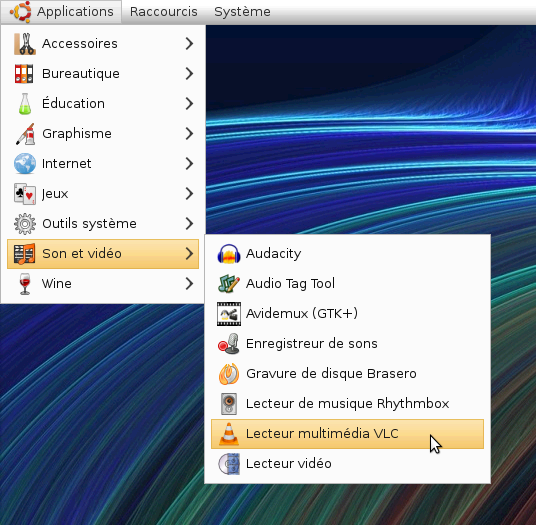
Lorsque l'on fait une capture d'écran du bureau, par exemple une capture de notre « menu démarrer ». Il se peut que notre fond d'écran apparaisse. Si c'est pour montrer votre (bô) bureau, c'est parfait, mais si c'est pour focaliser l'attention sur le menu démarrer, le fond d'écran ne sert à rien. Mais il sera responsable de la lourdeur de votre image.
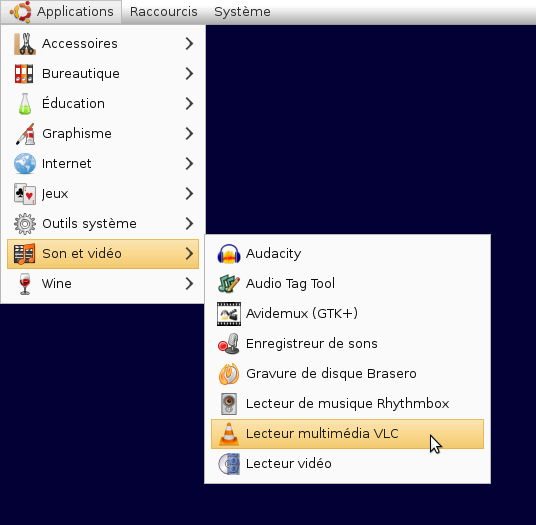
Un exemple : voici la capture d'écran de mon menu dans Ubuntu. Le premier en gardant l'image en fond d'écran, le second en l'enlevant avec un logiciel de dessin :
 |
 |
| L'image possède plus de 5 000 couleurs et pèse 130 Kio. | L'image n'a plus que 2000 couleurs et ne pèse plus que 26Kio. C'est 5 fois moins. |
L'effet n'en est que bénéfique pour le poids de la page web, mais aussi pour l'utilisateur : il ne sera pas distrait (m'enfin, je suis pas certain que ce dernier argument soit réellement convainquant !)
Bon, si vraiment mettre la couleur unie sur votre belle capture vous donne des boutons, on peut pixeliser le fond : on réduit aussi énormément le poids de la page. Voici un exemple.
La dimension des images
Si vous voulez faire une capture d’écran PNG en plus petit, il est bien souvent préférable d’utiliser l’image dans ses dimensions d’origine et de la réduire en HTML/CSS plutôt que de réduire l’image avec The Gimp ou avec Paint.
(Voir au point 4.1.)
Récapitulation
Donc, pour une bonne capture d'écran, qui puisse bien s'optimiser par la suite :
- Désactivez le lissage des polices d'écran.
- Enlevez les ombres (pointeur de la souris, menus…)
- Prenez un thème de fenêtre assez sobre (pas trop de couleurs, ni trop de nuances)
- Effacez le fond d'écran de votre image et remplacez le par une couleur unie.
- Ne redimentionnez pas les images en dur mais faites le en HTML ou en CSS.
- Et toujours Optipng et Pngnq pour optimiser le tout !
Conclusion
Bon… Je crois qu'il est temps de conclure ! Je pense avoir tout dit. Je rajouterais des trucs si j'en trouve.
Voilà un bref résumé :
Le choix du format
- Choisissez le JPEG pour les photos. Le Jpeg est aussi un très bon choix pour le fond des pages web.
- Utilisez au contraire le PNG pour les icones, images sans dégradés, en noir et blanc ou les captures d'écrans.
Les JPEG
- Pour optimiser les JPEG, on utilise la compression destructive de ce dernier. Essayez toujours de les compresser : une compression de seulement 5% peut réduire la taille du fichier de l'image de moitié !
Une compression intelligente (arrêter quand la qualité se dégrade trop) peut réduire la taille du fichier de 80% et parfois plus !
Les PNG
- Dans les éditeurs d'images (comme The GIMP) : utilisez la postérisation pour réduire le nombre de nuances sur les canaux de couleurs (RVB). Là aussi, le niveau de postérisation se fait à vue.
- Avec Pngnq, on peut réduire encore le nombre de couleurs et le gain de place est impressionnant (mais la qualité est parfois réduite un peu trop). C'est une compression destructive.
- Enfin, avec Optipng : effacez toutes les informations inutiles de vos images et gagner pas mal de place. (en moyenne 20~30%)
Optipng utilise une compression non-destructive. La place gagnée (et la bande passante) est gratuite ! Profitez-en !
Cas des captures d'écran
- Désactivez le lissage sous pixel,
- Désactivez les ombres du pointeur de la souris, des menus, des fenêtres. Dans la mesure du possible, évitez les fenêtres transparentes.
- Choisissez un thème de fenêtre sans trop de dégradés et de transparence de toutes les couleurs.
- Si votre image contient un morceau de votre fond d'écran, à moins que ce soit voulu, effacez ce fond avec un éditeur d'image et remplacez-le par une couleur uni. Ou alors prenez un fond d'écran avec peu de couleurs.
Les SVG
- Comme il ne s'agit dans ces "images" que de code XML, il faut qu'il soit valide W3C.
- Pour réduire le poids du fichier, on doit aussi supprimer tout le code inutile qu'il contient (commentaires, balises automatiques des logiciels éditeurs…)
- Lors de la déclaration des coordonnées des figures SVG, il est inutile de spécifier des coordonnées avec 10 chiffres après la virgule : l'écran est divisé en pixels et il n'est pas possible d'afficher un point entre deux pixels…
Corriger ça permet déjà de gagner pas mal de place…
Un seul mot d'ordre : réduire le nombre de couleurs pour réduire le poids de l'image.