
Images crées en css
Ça ne sert à rien, c'est juste quelques images que j'ai créé en CSS. Le principe est simple : je fait un page html avec quelques sections <div> (entre 300 et 2000 <div>) les uns sous les autres. Je donne une bordure de couleur différentes à chacunes d'entre elles.
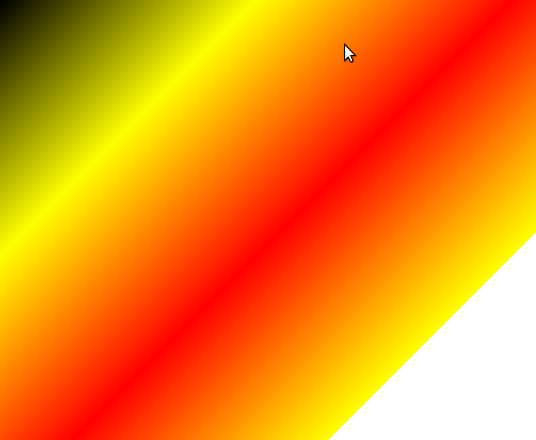
(la couleur est en rgb, et l'incrementation des valeurs se fait en PHP. En gros, ce sont des formules mathématiques simples qui me permettent de choisir les couleurs et leurs vitesse de variation. Si parmi vous certains connaissent les décompositions de Fourrier (en Physique) vous pourrez remarquer que ce principe appliqué aux composantes rouge, vert et bleu des images ci dessous permet de retrouver la manière dont les images ont étés faites. Voyez la fréquence de rouge et de bleu sur celle-ci. Comme quoi, les mathématiques, c'est bien ! :-).
Pour voir les images en grand, cliquez dessus !
Je garanti qu'il n'y a que des images créées en CSS. Pour faire 2000 div avec du CSS différent à chaque fois, j'utilise PHP.
Si je ne met pas les pages PHP directement ici, c'est que l'affichage de 2000 sections >div> est très lourd pour un navigateur. Firefox met plus de 20 secondes pour afficher la page (il est très lent pour le CSS). Pour le moment, j'utilise Opera, qui est très rapide. Chrome semble donner de bons résultats aussi. Opera et Chrome sont donc recommandés pour afficher ces pages.
D'autre part, une image en 1280×800 pixels fait guerre plus de 50 kibioctets. Le même déssin généré en HTML et CSS pèse 6 fois plus.
Oui, je sait, c'est de la folie… Mais c'est rigolo^^.
Voici tout de même un petit exemple en grandeur nature (en html). Vous pouvez regarder les 3000 lignes de code, il n'y a pas la moindre image. Il est recommandé d'utiliser IE6 ou un autre vieux navigateur ! C'est hors coutume, mais c'est vrai !